Final Image PreviewStep 1
Create a new document (Ctrl+N) with 1000 x 600 px, 72dpi, transparent background. Then select the Gradient Tool and use Spectrum gradient in reflected gradient mode. Fill canvas with chosen gradient.
Step 2
Then reduce gradient saturation by using Image >Adjustments > Hue/Saturation with next presets:
Step 3Time to add the text. Get out the Horizontal Type Tool and write out something like ‘Art Master’ on the middle of the canvas with black (#000000) color. I have used Cooper Std font (150px, Sharp).
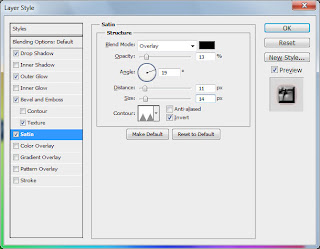
Step 4We are now going to use blending options for bringing effect of broken glass. With text layer selected, go to Layer > Layer Style > Blending options and apply Drop Shadow, Outer Glow, Bevel and Emboss, Texture, Satin and Stroke. 
After applying all of these layer styles the result should be similar to mine on the picture below:
Step 5I would like to apply the same gradient on top of the text to get pseudotransparent effect. Go to gradient layer and press Crtl+J to make a copy of this layer, then move this layer above all the layers in layers palette.
Now apply Layer > Create Clipping Mask or press Alt+Ctrl+G to create vector mask for this layer.
Final Image |

























0 comments:
Post a Comment