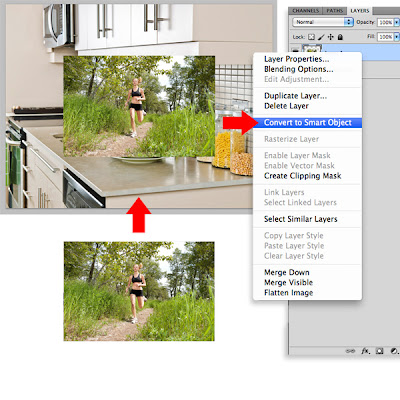
Final Results Step 1 – Put The Images Together For the start of this tutorial you’re going to want to bring the picture of the girl running into the picture of the kitchen. You can do this by opening the file then copying and pasting, or using File > Place. Once you’ve got the picture of the girl running inserted convert that layer to a Smart Object. Right click on that new image layer and choose "Convert To Smart Object" from the contextual menu. If you haven’t used Smart Objects before, they can be a real lifesaver allowing a better non-destructive editing workflow many previous versions of Photoshop didn’t have available. Make a duplicate of the girl running Smart Object layer you just converted by pressing Command/Ctrl + J. After this, turn off the visibility of this duplicate layer, we won’t need it until later. Tip: A neat trick is that you can also drag files directly from their folder into the canvas of the kitchen picture and it should make it a Smart Object automatically. (Windows users may need to change their workspace/view to make this possible.) Step 2 – Find The Focal Point The next step might seem a bit obvious, but you need to identify where in the staging image (the one you’re compositing into) is the area that’s most in focus. This is often a part of compositing that gets over looked. If you don’t do this you can really paint yourself into a corner that is hard to work around. If you are compositing elements into an area that’s out of focus just remember that you’ll need to blur any additions out to match the out of focus of the staging image. In this case the kitchen image was shot with a really small depth of field, it almost resembles a tilt shift style image. To make sure I know where this area is in the image, I create some guides by dragging from the rulers to frame the focal point of the image. If you can’t see your rulers just press Command/Ctrl + R. The menu option for this is under View in the menu bar. Step 3 – Find The Perspective Now we need to Distort the image of the girl running so that it looks like it matches the perspective of the surface of the counter top. I always find that perspective is one of those things that can make or break a piece so I like to trace the vanishing points of an image to help guide where I’m going to place the image. The vanishing point is where all the edges eventually lead to and meet. In an image like this, there are two vanishing points on what is called a two point perspective. The red lines below show the left vanishing point, the only one I’m concerned with for now. After this I feel like I have a better sense of where the surface plane is. So now it’s time to make the layer of the girl running visible and press Command/Ctrl + T on Windows so that you can Free Transform the image. The great thing here is because you made this layer a Smart Object earlier, none of this distortion is permanent nor are we resampling any pixel data. So even after we distort the pic, if we wanted to adjust the tonal values of this image afterwards we could without any loss or rework necessary. To Distort the image hold down the Command/Ctrl key and move with the central coordinate markers instead of the corner markers. This way you’re not abstractly distorting the shape of the image and instead you can distort it in a way that feels more intuitive to matching the perspective plane of the image. This is something that should be practiced if you don’t regularly distort images to match a three dimensional space. Once you have the image matching the correct surface plane of the counter top, and you’re ready to match your perspective now hold Command/Ctrl and distort from a single corner to match the perspective lines on your image. From here move it into a position and layout you feel works best for you. Step 4 – Make It Less RigidWith your image moved into a position that you like, and in the correct perspective of the kitchen counter surface plan, we want to add a little dimension to this rigid photograph placed on the counter. So while you still have your Free Transform box active now look up in the menu bar and click on the Warp Mode button so that we can do a more organic type of transformation. Once you’ve switched to this mode you can pull down on the corner so that it curves over the edge of the counter top and you can bend any side edges to add a curling effect to the photograph. The real reason to do this is to create a shape that forces you to add shadows and highlights. By making it so you can add shadows and highlights you should get a much more convincing composite. Step 5 – Separating The CharacterRemember the duplicate of the girl running picture we made earlier, right after we converted that layer into a Smart Object? Now make that layer visible and using the same transformation and distort techniques move it into position but this time match the vertical surface plane of the perspective instead of the counter surface. This will become our character that has broke free and is running out of her photograph. Step 6 – Cutting Her OutWhat makes this technique fast is the stylization of a choppy cutout from the photograph. As if it was done by some children’s scissors or an old xacto cutting knife. To emulate this I use the Polygonal Lasso Tool, and loosely clicked around the girl’s silhouette. You could also do this with the Pen Tool and produce a saveable Work Path that could be converted into a Selection. This could be very useful if you were dealing with more than one character in your final piece. Remember to click with some extra space around your character so that it accentuates the detail that the character is flat and from a piece of paper. Later in this tutorial we’ll add some slight paper frayed edges for texture here. Step 7 – Mask Out & PositionOnce your selection is made for the upright girl running, make sure you have that layer targeted and then press the Layer Mask button at the bottom of the layers palette. This will isolate the girl with your choppy selection. Next move the girl into position, using the Move Tool, so that the foot aligns with the original foot on the flat surface image. Step 8 – Making The HoleNow that you’ve got your girl running setup to be vertical and cutout from the image, we need that same shape to be cut out from the image that appears to be resting on the counter surface. There are lots of ways to do this, but the way I did it was to right click on the layer mask we made on the upright girl running layer, then chose "Add Mask To Selection" from the contextual menu. You could just as easily hold the Command/Ctrl key and just click on the layer mask, that will give also give you a selection based on the layer mask. Once you have this active selection go to "Select" in the menu bar and come down to choose "Transform Selection." This will produce a bounding box around your active selection that allows you the ability to transform and distort just that selection and not the pixels that are currently selected. Using the distort techniques we learned earlier, by pressing and holding the Command/Ctrl key, Distort the selection until it aligns around the image area of the girl that is flat to the counter surface. You’ll then use this mask to remove her from that picture, and produce your see through hole for the effect we’re making. As you have that selection in place, just Inverse the selection by either pressing Command/Ctrl + I. You can also go to Select > Inverse in the menu bar. Now target the layer that has the image of the girl running flat to the counter surface, press the Layer Mask button and you should end up with the girl cut out from the counter surface image and the rest of the photo intact. If you’ve done this correctly it should look like the preview below. You can now see the vertical girl running picture with no background from her source image, and the other girl running picture flat on the counter surface with the selection knocked out to create the hole in the surface photo. Step 10 – Layer Styles So now we need to add some surface shadows for all that distortion, transforming, and warping, that we did earlier. Although I’m a big fan of just painting in shadows so they look more organic and less like a calculated digital production this is often a major time suck, so in this step we’ll take advantage of the drop shadow feature and then modify that after it’s added to create a better shadow for the image. So you’re first step is just to add a Drop Shadow by clicking on the Layer Styles button at the bottom of the Layers Palette and choose Drop Shadow. Step 10 – Layer StylesSo now we need to add some surface shadows for all that distortion, transforming, and warping, that we did earlier. Although I’m a big fan of just painting in shadows so they look more organic and less like a calculated digital production this is often a major time suck, so in this step we’ll take advantage of the drop shadow feature and then modify that after it’s added to create a better shadow for the image. So you’re first step is just to add a Drop Shadow by clicking on the Layer Styles button at the bottom of the Layers Palette and choose Drop Shadow. Step 11 – Shadow ColoringWhen I’m adding a shadow, whether it’s painted or a style, I always remember something my art professor in college told me. "Mark, shadows aren’t black…EVER!" Now I don’t know how true that is for the argument of science but I get the point. Shadows are an artifact of lighting that are cast onto a surface that most likely has color on it. So I try to use that influence in much of my compositing work. Here I sampled a dark color from the counter surface, and then I experimented with the Color Burn Blend Mode in the Layer Style Drop Shadow dialogue box options. This should give you a more subtle shadow. I adjusted the settings until I found that tone and contrast was similar to objects that original existed in the background photo so that it would be more convincing. It’s worth noticing also that I keep the Size value down at 0. The reason for this is because we’re going to modify the softness/blur of the shadow by hand so it’s more believable. In Photoshop one of the simple rules is that it’s much easier to blur something then it is to un-blur something. So having a good sharp source to work with is always best in my opinion. Step 12 – Separate The ShadowAfter you’ve added the generic Drop Shadow, we’re going to convert that Layer Style into it’s own layer. To do this, Right Click on either the ‘fx’ icon in the layer with the Drop Shadow or click on the effect label itself. Scroll down and toward the bottom of the contextual menu there should be an option for Create Layer. This will then separate the Layer Style from it’s original layer and produce a new layer of it’s own. This new layer should be labeled with Drop Shadow in the layer title, and you’ll notice the blending mode and fill percentage mimics the original dialogue box settings. Now you have the shadow on it’s own layer in physical pixels that can be modified uniquely. Step 13 – Warp The ShadowNow that you have the Drop Shadow as it’s own layer, use both the Free Transform and Warp Mode techniques we utilized earlier to modify the shadow so that it better represents the shadow on the surface of the counter. My advice here is to think about where you created curves on your surface photograph earlier so that you can Warp your new shadow to compliment those curves and bends of the photograph. Any part of the surface photograph that should be touching the counter top would have almost no drop shadows at all. Any edges of the photograph you bent up, would require being able to see more of the shadow under the photograph. For the outer edge of the counter I cut a section of the drop shadow out and warped it to run parallel to the vertical axis of the counter top edge surface. This is primarily done because in the background image I can tell that there is a strong light source from high above, and slightly off to the left of the photographers frame composition. Step 14 – Smart ObjectAt this point I convert any layers I have for the drop shadow into a single Smart Object. Just hold down Shift and click on multiple layers then Right Click on the highlighted layers and choose "Convert to Smart Object". The reason for this is so that I can blur my shadow without permanently committing to those blur values. Step 15 – Subtle Shadow TweaksAfter you’ve blurred your Smart Object, the one you created from all your Drop Shadow layers, go into the mask of the Smart Object using a soft feathered brush and paint out the areas that should not be so soft. Tip: Remember, the closer an object is to the surface the more likely it is the shadow will get sharper edged. So mask out your soft shadow by painting into the mask of the Smart Filter so it will appear to sharpen the edge of the shadow where appropriate. You can see in the example below which areas I left soft and which ones I masked out the filter to gain a sharper edge shadow. This will help create a more dynamic believable lighting effect for your composite. Step 16 – Fix The Less ObviousSo all of your fancy shadow work will be for nothing if you don’t notice things that need to be fixed. For example, here there is an original highlight from the source kitchen photo that is running behind our added photograph and underneath our made up shadow. There should be no highlight here! So to fix this, you can just use the Stamp tool to remove the highlight. You could also consider using more modern tools like the Patch Tool or Content Aware Fill, but in this case the old tool is fast and easy to use. The way I did this was I created a new layer above the Background Layer. Then I chose my stamp tool, and made sure that I had the option for "Current & Below" selected on the tool. This allows me to have all my other visible layers active and seen but it will only clone pixels from the Background layer below this new layer. After this is set, choose a soft brush and work the Stamp so that it blends the highlight into the shadow. The cool thing about doing it this way, is that I can keep my shadow which we created on one of the layers high above the Background Layer. Because our Stamp options were set to only clone the Current Layer & Below I can see how I’m cloning out the highlight in relation to the shadows we manufactured earlier. Step 17 – Dab it Darker My last little touch for lighting is to take some of the areas where the shadows could look stronger/darker and build those up for depth on the surface of the counter top. So I made a new layer in my layers palette above the existing drop shadow layer. Then using another color sample of the counter top, like we did earlier for the drop shadow, I painted in a few small parts using a soft brush with the sampled color. Next I set that layer to Multiply so that it would naturally darken between the two sampled colors and help enhance the shading. If you want to have more control, set the Opacity of your brush to 40% and then build up your painting by dabbing and layering the sampled color into the areas you want to improve. Step 18 – Match The Highlight Direction Remember earlier when we removed that higlight that was running underneath the photograph and through the photograph’s shadow? Even though it was accurate to remove that highlight it means that we still need to add a highlight to this photograph because it’s the new surface that is closest to the light source. To produce this I make a selection of my photograph, the easiest way is just Command/Ctrl + Click on that surface photo’s layer thumbnail. From here I chose a reflective gradient type with my swatch being white to transparent. Then I dragged the gradient within the selection until I got it to align with the counter top ridge edge. All these little details of lighting are what help making it feel more natural. Step 18 – Cast Shadow Next we need to add a cast shadow to our girl so that she looks more dimensional and interacting with the light direction from the source background photograph. Using the same techniques as earlier, I selected the girl’s cut out shape. Used that to fill with a dark surface color that was sampled from the counter top. Then the shadow was blurred, the top left was reduced with a mask out in the space of the hole, and the blend mode was set to multiply so it would adopt colors more naturally. From here the opacity is turned down to your own liking. Step 19 – Torn & Frayed EdgesWe’re almost done, but we need to add this small important step to help create a little more realism and texture to the effect. If this runner was to magically free herself from the confines of her photograph I think there would be some tearing or fray to the photo paper. Now you can take that concept and go crazy and really tear up the page but I thought that might be distracting. Instead, we’re going to use some brush settings to create a simple fray behind the girl and in the hole of the image below. So we’ll start with the spatter brush that comes with the default brush set in Photoshop. From here we’ll customize the brush settings. Pressing F5 on your keyboard will bring up the brushes palette where you can customize all of the brush options. There’s a lot going on here, but your end goal is to create a brush that has a random variance to it so that as you paint it appears natural and organic in it’s stroke. In most of these dialogue boxes this is called Jitter, and it’s a great feature of the brush tools for getting wonderful effects really fast. Below you can see screen shots of my settings, but explore some other settings, and maybe some other texture brushes to see what you can produce and make it your own. Step 20 – Make A Work Path Now, that you’ve got a brush set, load a selection of the girl (easiest way I find is to Command/Ctrl + Click on the layer mask of the upright image of her, this should auto load a selection). Now with the girl selected, bring up your Paths palette, and press the button that is labeled "Make Work Path From Selection". If you’ve done this correctly you didn’t even need to switch from your brush tool, bonus points for you if you did that! Step 21You should now have a work path around the girl, and you have your customized brush active with the brush tool chosen. Create a new layer that goes beneath the layer of the upright girl running, stay on that layer. I then set my brush size to 9px for a size. Choose white as your foreground color. Now press the "Stroke Path With Brush" button in the Paths palette. This should now create a fibrous sketchy stroke from your custom brush around the contour of the girl. To create some denser strokes and more variety, press the Stroke Path button a few more times, I did mine twice. Here is a preview of what that looks like after you’ve applied the brush stroke. A helpful tip, if you like the treatment of the brush stroke for a fibrous/torn/frayed edge save it as a Brush Preset in your brush palette so you can use it again and work faster next time!Down by the foot of the girl, I erased some of the brush stroke. I did this because I didn’t want her to be completely torn free of the photograph yet causing the two images to interact more as one image to the viewer. So just make a quick marquee down by the foot, and simply press delete on that layer with the brush stroke. Step 22 – Adjust The Global Three The final and last step of all my composites usually involve global adjustments. Things that I can do to make the piece feel more unified in its appearance. This usually involves three key things. Luminance: Does the brightness of the images composited seem to match? Contrast: Are the shadows, and highlights between the composited elements equal in their appearance of contrasting tones? Saturation: Are the colors for my additions as vibrant and dense as the ones in the source image, or are they too saturated? For this piece, I had been working with the Luminance and Contrast concerns in mind all along, trying to match my shadows and highlights to those I saw in the kitchen image. But, our girl running photo appears to be much more Vibrant and Saturated with it’s colors comparing it to the kitchen image. One thing I find is that too much saturation is a clear sign of something being done on a computer, so I like to with draw saturation when I have the choice of either/or. It feels a little less "rendered" and more natural. Plus, a lot of computer monitors now have the saturation and contrast already turned up very high so that could actually take your image and push it further. So all I did as a final step was add two Vibrance Adjustment Layers above all the other layers. Make sure they are not clipping grouped. (If it’s indented from the alignment of the other layer thumbnails, it’s grouped. Remove a clipping group my pressing Command/Ctrl + Option + G on a Mac, or CTRL + ALT + G on Windows). For the final values I experimented with two Vibrance Adjustment layers on different parts of the photograph. I kept the vibrance and saturation down on the surface photograph but I kept the vibrance turned back up on the girl running. Experiment with this to your own taste so you feel it best suits the background image. ConclusionWhen you’re done compositing, crop to create a unique, macro styled, break out graphic. Here’s a close-up crop of the final piece and a wider preview below. I hope this tutorial covered enough wide variety of techniques that you gained a few ideas or learned something new to add to your toolbox of tricks for making graphics. Have fun with your pixels! Copy Write: http://psd.tutsplus.com/tutorials/photo-effects-tutorials/create-a-cutout-photograph/ |
Wednesday, November 23, 2011
Create a Cutout Photograph
Posted by Photoshop Tips at 8:46 AM 0 comments
Sunday, November 20, 2011
Tuesday, November 15, 2011
Subscribe to:
Posts (Atom)

Custom Search