Tuesday, November 3, 2009
RETOUCHING AND TRANSFORMING
Posted by Photoshop Tips at 1:50 AM 0 comments
Labels: RETOUCHING AND TRANSFORMING
RETOUCHING AND TRANSFORMING
RETOUCHING AND TRANSFORMING |
Posted by Photoshop Tips at 1:47 AM 0 comments
Labels: RETOUCHING AND TRANSFORMING
Sunday, November 1, 2009
LAYERS
Layers are the building blocks of many image creation workflows. You may not need to work with layers if you are doing simple image adjustments, but layers help you work efficiently and are essential to most nondestructive image editing. About layers Photoshop layers are like sheets of stacked acetate. You can see through transparent areas of a layer to the layers below. You move a layer to position the content on the layer, like sliding a sheet of acetate in a stack. You can also change the opacity of a layer to make content partially transparent.  Transparent areas on a layer let you see layers below. You use layers to perform tasks such as compositing multiple images, adding text to an image, or adding vector graphic shapes. You can apply a layer style to add a special effect such as a drop shadow or a glow. Work nondestructively Sometimes layers don’t contain any apparent content. For example, an adjustment layer holds color or tonal adjustments that affect the layers below it. Rather than edit image pixels directly, you can edit an adjustment layer and leave the underlying pixels unchanged. A special type of layer, called a Smart Object, contains one or more layers of content. You can transform (scale, skew, or reshape) a Smart Object without directly editing image pixels. Or, you can edit the Smart Object as a separate image even after placing it in a Photoshop image. Smart Objects can also contain smart filter effects, which allow you to apply filters nondestructively to images so that you can later tweak or remove the filter effect. Organize layers A new image has a single layer. The number of additional layers, layer effects, and layer sets you can add to an image is limited only by your computer’s memory. You work with layers in the Layers palette. Layer groups help you organize and manage layers. You can use groups to arrange your layers in a logical order and to reduce clutter in the Layers palette. You can nest groups within other groups. You can also use groups to apply attributes and masks to multiple layers simultaneously. Layers palette overview The Layers palette lists all layers, layer groups, and layer effects in an image. You can use the Layers palette to show and hide layers, create new layers, and work with groups of layers. You can access additional commands and options in the Layers palette menu.  Photoshop Layers palette A. Layers palette menu. B. Layer Group. C. Layer. D. Expand/Collapse Layer effects. E. Layer effect. F. Layer thumbnail. Convert background and layers When you create a new image with a white background or a colored background, the bottommost image in the Layers palette is called Background. An image can have only one background layer. You cannot change the stacking order of a background layer, its blending mode, or its opacity. However, you can convert a background into a regular layer, and then change any of these attributes. When you create a new image with transparent content, the image does not have a background layer. The bottommost layer is not constrained like the background layer; you can move it anywhere in the Layers palette and change its opacity and blending mode. Create layers and groups A new layer appears either above the selected layer or within the selected group in the Layers palette. Duplicate layers You can duplicate layers within an image or into another or a new image. Show or hide a layer, group, or style Do one of the following in the Layers palette:
Note: Only visible layers are printed. View layers and groups within a group Do one of the following to open the group:
Sample from all visible layers The default behavior of the Magic Wand, Smudge, Blur, Sharpen, Paint Bucket, Clone Stamp, and Healing Brush tools is to sample color only from pixels on the active layer. This means you can smudge or sample in a single layer. To smudge or sample pixels from all visible layers with these tools, select Use All Layers from the options bar. Change transparency preferences
Select layers You can select one or more layers to work on them. For some activities, such as painting or making color and tone adjustments, you can work on only one layer at a time. A single selected layer is called the active layer. The name of the active layer appears in the title bar of the document window. For other activities, such as moving, aligning, transforming, or applying styles from the Styles palette, you can select and work on multiple layers at a time. You can select layers in the Layers palette or with the Move tool. You can also link layers. Unlike multiple layers selected at the same time, linked layers stay linked when you change the selection in the Layers palette. If you don’t see the desired results when using a tool or applying a command, you may not have the correct layer selected. Check the Layers palette to make sure that you’re working on the correct layer. Group and ungroup layers 1. Select multiple layers in the Layers palette. 2. Do one of the following:
3. To Ungroup the layers, select the group and choose Layer > Ungroup Layers. Add layers to a group Do one of the following:
Link and unlink layers You can link two or more layers or groups. Unlike multiple layers selected at the same time, linked layers retain their relationship until you unlink them. You can move or apply transformations to linked layers. Select the layers or groups in the Layers palette. Click the link icon  at the bottom of the Layers palette. at the bottom of the Layers palette.To unlink layers do one of the following:
Rename a layer or group As you add layers to an image, it’s helpful to give them names that reflect their content. Descriptive names make layers easy to identify in the palette. Do one of the following:
Assign a color to a layer or group Color coding layers and groups helps you locate related layers in the Layers palette. Do one of the following:
Rasterize layers You cannot use the painting tools or filters on layers that contain vector data (such as type layers, shape layers, vector masks, or Smart Objects) and generated data (such as fill layers). However, you can rasterize these layers to convert their contents into a flat, raster image. Select the layers you want to rasterize, choose Layer > Rasterize, and then choose an option from the submenu: Type -Rasterizes the type on a type layer. It does not rasterize any other vector data on the layer. Shape - Rasterizes a shape layer. Fill Content - Rasterizes the fill of a shape layer, leaving the vector mask. Vector Mask - Rasterizes the vector mask on a layer, turning it into a layer mask. Smart Object - Converts a Smart Object into a raster layer. Video - Rasterizes the current video frame to an image layer. Layer - Rasterizes all vector data on the selected layers. All Layers - Rasterizes all layers that contain vector and generated data. Note: To rasterize linked layers, select a linked layer, choose Layer > Select Linked Layers, and then rasterize the selected layers. Delete a layer or group Deleting layers you no longer need reduces the size of your image file. Select one or more layers or groups from the Layers palette. Do one of the following:
To delete linked layers, select a linked layer, choose Layer > Select Linked Layers, and then delete the layers. Export layers You can export all layers or visible layers to separate files. Choose File > Scripts > Export Layers To Files. Merge and stamp layers When you have finalized the content of layers, you can merge them to reduce the size of your image files. When you merge layers, the data on the top layers replaces any data it overlaps on the lower layers. The intersection of all transparent areas in the merged layers remains transparent. You cannot use an adjustment layer or fill layer as the target layer for a merge. In addition to merging layers, you can stamp them. Stamping allows you to merge the contents of more than one layer into a target layer while leaving the other layers intact. When you save a merged document, you cannot revert back to the unmerged state; the layers are permanently merged. Specify opacity for a layer or group A layer’s opacity determines to what degree it obscures or reveals the layer beneath it. A layer with 1% opacity appears nearly transparent, whereas one with 100% opacity appears completely opaque. Note: You cannot change the opacity of a background layer or a locked layer. You can, however, convert a background layer into a regular layer, which does support transparency. Select a layer or group in the Layers palette. Do one of the following:
Note: To view blending options for a text layer, choose Layer > Layer Style > Blending Options, or choose Blending Options from the Add A Layer Style button at the bottom of the Layers palette menu. Specify fill opacity for a layer In addition to setting opacity, which affects any layer styles and blending modes applied to the layer, you can specify a fill opacity for layers. Fill opacity affects pixels painted in a layer or shapes drawn on a layer without affecting the opacity of any layer effects that have been applied to the layer. For example, if your layer contains a drawn shape or text that uses a drop shadow layer effect, adjust the fill opacity to change the opacity of the shape or text itself without changing the opacity of the shadow. Do one of the following:
Note: To view blending options for a text layer, choose Layer > Layer Style > Blending Options, or choose Blending Options from the Add A Layer Style button at the bottom of the Layers palette. Enter a value in the Fill Opacity text box. Specify a blending mode for a layer or group A layer’s blending mode determines how its pixels blend with underlying pixels in the image. You can create a variety of special effects using blending modes. By default, the blending mode of a layer group is Pass Through, which means that the group has no blending properties of its own. When you choose a different blending mode for a group, you effectively change the order in which the image components are put together. All of the layers in the group are put together first. The composite group is then treated as a single image and blended with the rest of the image using the selected blending mode. Thus, if you choose a blending mode other than Pass Through for the group, none of the adjustment layers or layer blending modes inside the group will apply to layers outside the group. Note: There is no Clear blending mode for layers. In addition, the Color Dodge, Color Burn, Darken, Lighten, Difference, and Exclusion modes are unavailable for Lab images. Layer blending modes available for 32 bit files are Normal, Dissolve, Darken, Multiply, Linear Dodge (Add), Difference, Hue, Saturation, Color, and Luminosity. 1. Select a layer or group from the Layers palette. 2. Choose a blending mode:
For a video on using blending modes, see www.adobe.com/go/vid0012. Filling new layers with a neutral color You can’t apply certain filters (such as the Lighting Effects filter) to layers with no pixels. Selecting Fill With (Mode)-Neutral Color in the New Layer dialog box resolves this problem by first filling the layer with a preset, neutral color. This invisible, neutral color is assigned according to the layer’s blending mode. If no effect is applied, filling with a neutral color has no effect on the remaining layers. The Fill With Neutral Color option is not available for layers that use the Normal, Dissolve, Hard Mix, Hue, Saturation, Color, or Luminosity modes. Create a knockout Knockout options let you specify which layers “punch through” to reveal content from other layers. For example, you can use a text layer to knock out a color adjustment layer and reveal a portion of the image using the original colors. As you plan your knockout effect, you need to decide which layer will create the shape of the knockout, which layers will be punched through, and which layer will be revealed. If you want to reveal a layer other than the Background, you can place the layers you want to use in a group or clipping mask.  Farm logo with shallow knockout to Background layer 1. Do one of the following in the Layers palette:
2. Select the top layer (the layer that will create the knockout). 3. To display blending options, either double-click the layer (anywhere outside the layer name or thumbnail), choose Layer > Layer Style > Blending Options, or choose Blending Options from the Layers palette menu. Note: To view blending options for a text layer, choose Layer > Layer Style > Blending Options, or choose Blending Options from the Add A Layer Style button at the bottom of the Layers palette menu. 4. Choose an option from the Knockout pop up menu: 1. Select Shallow to knock out to the first possible stopping point, such as the first layer after the layer group or the base layer of the clipping mask. 2. Select Deep to knock out to the background. If there is no background, Deep knocks out to transparency. Note: If you are not using a layer group or clipping mask, either Shallow or Deep creates a knockout that reveals the background layer (or transparency, if the bottom layer is not a background layer). 3. To create the knockout effect, do one of the following:
4. Click OK. Exclude channels from blending You can restrict blending effects to a specified channel when you blend a layer or group. By default, all channels are included. When using an RGB image, for example, you can choose to exclude the red channel from blending; in the composite image, only the information in the green and blue channels is affected. Do one of the following: Double-click a layer thumbnail.
Note: To view blending options for a text layer, choose Layer > Layer Style > Blending Options, or choose Blending Options from the Add A Layer Style button at the bottom of the Layers palette menu. From the Advanced Blending area of the Layer Style dialog box, deselect any channels you do not want to include when the layer is blended. Group blend effects By default, layers in a clipping mask are blended with the underlying layers using the blending mode of the bottommost layer in the group. However, you can choose to have the blending mode of the bottommost layer apply only to that layer, allowing you to preserve the original blending appearance of the clipped layers. You can also apply the blending mode of layer to layer effects that modify opaque pixels, such as Inner Glow or Color Overlay, without changing layer effects that modify only transparent pixels, such as Outer Glow or Drop Shadow. 1. Select the layer that you want to affect. 2. Double-click a layer thumbnail, choose Blending Options from the Layers palette menu, or choose Layer > Layer Style > Blending Options. Note: To view blending options for a text layer, choose Layer > Layer Style > Blending Options, or choose Blending Options from the Add A Layer Style button at the bottom of the Layers palette menu. 3. Specify the scope of blending options:
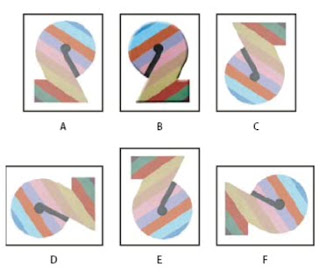
 Advanced blending options A. Farm Logo and Paint Stroke layers, each with its own blending mode. B. Blend Interior Effects As Group option selected. C. Blend Clipped Layers As Group option selected.
4. Click OK. About layer effects and styles Photoshop provides a variety of effects—such as shadows, glows, and bevels—that change the appearance of a layer’s contents. Layer effects are linked to the layer contents. When you move or edit the contents of the layer, the same effects are applied to the modified contents. For example, if you apply a drop shadow to a text layer and then add new text, the shadow is added automatically to the new text. A layer style is one or more effects applied to a layer or layer group. You can apply one of the preset styles provided with Photoshop or create a custom style using the Layer Styles dialog box. The layer effects icon appears to the right of the layer’s name in the Layers palette. You can expand the style in the Layers palette to view or edit the effects that compose the style.  Layers palette showing layer with multiple effects applied A. Layer effects icon. B. Click to expand and show layer effects. C. Layer effects. When you save a custom style, it becomes a preset style. Preset styles appear in the Styles palette and can be applied to a layer or group with a single click. Apply preset styles You can apply preset styles from the Styles palette. The layer styles that come with Photoshop are grouped into libraries by function. For example, one library contains styles for creating web buttons; another library contains styles adding effects to text. To access these styles, you need to load the appropriate library. For information on loading and saving styles. Note: You cannot apply layer styles to a background, locked layer, or group. Layer Styles dialog box overview  You can edit styles applied to a layer or create new styles using the Layer Styles dialog box. Layer Styles dialog box. Click a check box to apply the current settings without displaying the effect’s options. Click an effect name to display its options. You can create custom styles using one or more of the following effects: Drop Shadow - Add a shadow that falls behind the contents on the layer. Inner Shadow - Add a shadow that falls just inside the edges of the layer’s content, giving the layer a recessed appearance. Outer Glow and Inner Glow - Add glows that emanate from the outside or inside edges of the layer’s content. Bevel and Emboss - Add various combinations of highlights and shadows to a layer. Satin - Applies interior shading that creates a satiny finish. Color, Gradient, and Pattern Overlay - Fills the layer’s content with a color, gradient, or pattern. Stroke - Outlines the object on the current layer using color, a gradient, or a pattern. It is particularly useful on hard-edged shapes such as type. Apply or edit a custom layer style Note: You cannot apply layer styles to a background layer, a locked layer, or a group. To apply a layer style to a background layer, first convert it into a regular layer. 1. Select a single layer from the Layers palette. 2. Do one of the following:
1. Set effect options in the Layer Style dialog box. 2. Add other effects to the style, if desired. In the Layer Style dialog box, click the check box to the left of the effect name to add the effect without selecting it. You can edit multiple effects without closing the Layer Style dialog box. Click the name of an effect on the left side of the dialog box to display its options. Layer style options Altitude For the Bevel and Emboss effect, sets the height of the light source. A setting of 0 is equivalent to ground level, 90 is directly above the layer. Angle Determines the lighting angle at which the effect is applied to the layer. You can drag in the document window to adjust the angle of a Drop Shadow, Inner Shadow, or Satin effect. Anti-alias Blends the edge pixels of a contour or gloss contour. This option is most useful on shadows with a small size and complicated contour. Blend Mode Determines how the layer style blends with the underlying layers, which may or may not include the active layer. For example, an inner shadow blends with the active layer because the effect is drawn on top of that layer, but a drop shadow blends only with the layers beneath the active layer. In most cases, the default mode for each effect produces the best results. See List of blending modes. Choke Shrinks the boundaries of the matte of an Inner Shadow or Inner Glow prior to blurring. Color Specifies the color of a shadow, glow, or highlight. You can click the color box and choose a color. Contour With solid color glows, Contour allows you to create rings of transparency. With gradient-filled glows, Contour allows you to create variations in the repetition of the gradient color and opacity. In beveling and embossing, Contour allows you to sculpt the ridges, valleys, and bumps that are shaded in the embossing process. With shadows, Contour allows you to specify the fade. For more information, see Modify layer effects with contours. Distance Specifies the offset distance for a shadow or satin effect. You can drag in the document window to adjust the offset distance. Depth Specifies the depth of a bevel. It also specifies the depth of a pattern. Use Global Light This setting allows you to set one “master” lighting angle that is then available in all the layer effects that use shading: Drop Shadow, Inner Shadow, and Bevel and Emboss. In any of these effects, if Use Global Light is selected and you set a lighting angle, that angle becomes the global lighting angle. Any other effect that has Use Global Light selected automatically inherits the same angle setting. If Use Global Light is deselected, the lighting angle you set is “local” and applies only to that effect. You can also set the global lighting angle by choosing Layer Style > Global Light. Gloss Contour Creates a glossy, metallic appearance. Gloss Contour is applied after shading a bevel or emboss. Gradient Specifies the gradient of a layer effect. Click the gradient to display the Gradient Editor, or click the inverted arrow and choose a gradient from the pop up palette. You can edit a gradient or create a new gradient using the Gradient Editor. You can edit the color or opacity in the Gradient Overlay palette the same way you edit them in the Gradient Editor. For some effects, you can specify additional gradient options. Reverse flips the orientation of the gradient, Align With Layer uses the bounding box of the layer to calculate the gradient fill, and Scale scales the application of the gradient. You can also move the center of the gradient by clicking and dragging in the image window. Style specifies the shape of the gradient. Highlight or Shadow Mode Specifies the blending mode of a bevel or emboss highlight or shadow. Jitter Varies the application of a gradient’s color and opacity. Layer Knocks Out Drop Shadow Controls the drop shadow’s visibility in a semitransparent layer. Noise Specifies the number of random elements in the opacity of a glow or shadow. Enter a value or drag the slider. Opacity Sets the opacity of the layer effect. Enter a value or drag the slider. Pattern Specifies the pattern of a layer effect. Click the pop up palette and choose a pattern. Click the New preset button to create a new preset pattern based on the current settings. Click Snap To Origin to make the origin of the pattern the same as the origin of the document (when Link With Layer is selected), or to place the origin at the upper left corner of the layer (if Link With Layer is deselected). Select Link With Layer if you want the pattern to move along with the layer as the layer moves. Drag the Scale slider or enter a value to specify the size of the pattern. Drag a pattern to position it in the layer; reset the position by using the Snap To Origin button. The Pattern option is not available if no patterns are loaded. Position Specifies the position of a stroke effect as Outside, Inside, or Center. Range Controls which portion or range of the glow is targeted for the contour. Size Specifies the amount of blur or the size of the shadow. Soften Blurs the results of shading to reduce unwanted artifacts. Source Specifies the source for an inner glow. Choose Center to apply a glow that emanates from the center of the layer’s content, or Edge to apply a glow that emanates from the inside edges of the layer’s content. Spread Expands the boundaries of the matte prior to blurring. Style Specifies the style of a bevel: Inner Bevel creates a bevel on the inside edges of the layer contents; Outer Bevel creates a bevel on the outside edges of the layer contents; Emboss simulates the effect of embossing the layer contents against the underlying layers; Pillow Emboss simulates the effect of stamping the edges of the layer contents into the underlying layers; and Stroke Emboss confines embossing to the boundaries of a stroke effect applied to the layer. (The Stroke Emboss effect is not visible if no stroke is applied to the layer.) Technique Smooth, Chisel Hard, and Chisel Soft are available for bevel and emboss effects; Softer and Precise apply to Inner Glow and Outer Glow effects. Smooth Blurs the edges of a matte slightly and is useful for all types of mattes, whether their edges are soft or hard. It does not preserve detailed features at larger sizes. Chisel Hard Uses a distance measurement technique and is primarily useful on hard-edged mattes from anti-aliased shapes such as type. It preserves detailed features better than the Smooth technique. Chisel Soft Uses a modified distance measurement technique and, although not as accurate as Chisel Hard, is more useful on a larger range of mattes. It preserves features better than the Smooth technique. Softer Applies a blur and is useful on all types of mattes, whether their edges are soft or hard. At larger sizes, Softer does not preserve detailed features. Precise Uses a distance measurement technique to create a glow and is primarily useful on hard-edged mattes from anti-aliased shapes such as type. It preserves features better than the Softer technique. Texture Applies a texture. Use Scale to scale the size of the texture. Select Link With Layer if you want the texture to move along with the layer as the layer moves. Invert inverts the texture. Depth varies the degree and direction (up/down) to which the texturing is applied. Snap To Origin makes the origin of the pattern the same as the origin of the document (if Link With Layer is deselected) or places the origin in the upper left corner of the layer (if Link With Layer is selected). Drag the texture to position it in the layer. Modify layer effects with contours When you create custom layer styles, you can use contours to control the shape of Drop Shadow, Inner Shadow, Inner Glow, Outer Glow, Bevel and Emboss, and Satin effects over a given range. For example, a Linear contour on a Drop Shadow causes the opacity to drop off in a linear transition. Use a Custom contour to create a unique shadow transition. You can select, reset, delete, or change the preview of contours in the Contour pop up palette and Preset Manager.  Detail of Layer Style dialog box for Drop Shadow effect A. Click to display the Contour Editor dialog box. B. Click to display the pop up palette. Set a global lighting angle for all layers Using global light gives the appearance of a common light source shining on the image. Do one of the following:
Display or hide layer styles When a layer has a style, an “fx” icon appears to the right of the layer’s name in the Layers palette. Create and manage preset styles You can create a custom style and save it as a preset, which is then available from the Styles palette. You can save preset styles in a library and load or remove them from the Styles palette as you need them. Copy layer styles Copying and pasting styles is an easy way to apply the same effects to multiple layers. Convert a layer style to image layers To customize or fine-tune the appearance of layer styles, you can convert the layer styles to regular image layers. After you convert a layer style to image layers, you can enhance the result by painting or applying commands and filters. However, you can no longer edit the layer style on the original layer, and the layer style no longer updates as you change the original image layer. Note: The layers produced by this process may not result in artwork that exactly matches the version using layer styles. You may see an alert when you create the new layers. 1. In the Layers palette, select the layer containing the layer style that you want to convert. 2. Choose Layer > Layer Style > Create Layers. You can now modify and restack the new layers in the same way as regular layers. Some effects—for example, Inner Glow—convert to layers within a clipping mask. You can also drag a layer style to the New Layer button at the bottom of the Layers palette to generate a new layer from an existing style. WORKSPACE ABOUT TOOLS ABOUT RULERS PRINT & RESOLUTION LAYERS |
Posted by Photoshop Tips at 9:05 AM 0 comments
Labels: LAYERS